Sometimes as designers we have to let go of our designs and turn over our work to a professional in a different field. For example, often print design and print production have very separate areas of expertise. So handing over your files to a print production expert who can properly match colors and other important skills is really important for a final, polished product.
The same can go for web design. Often a prototype design is developed in Photoshop and a static image is sent to the client for approval. What happens next can be incredibly frustrating for designers and their clients – often going from the Photoshop version to a practical web design causes departures from the approved design or intense, fist pounding frustration for the designer trying to get it all perfect.
That’s where some extra resources can come in very handy. You have two options for going from PSD to HTML:
- Do it yourself with the help of some great guides
- Send it to a professional team to convert PSD to HTML for you.
Yes, there are firms whose primary job is taking your PSD files and converting them to perfectly fitted web-layouts. While you have to give up some profits to these firms, the time saved and the energy conserved is often well worth it.
However, if you are determined to DIY, check out this series of guides to help make converting your PSD files to HTML on your own much less painful.
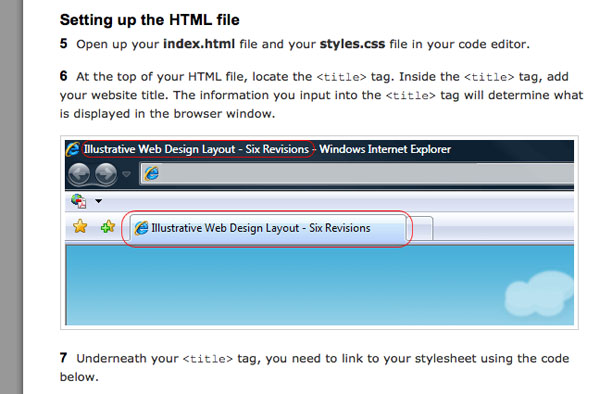
Six Revisions Tutorial

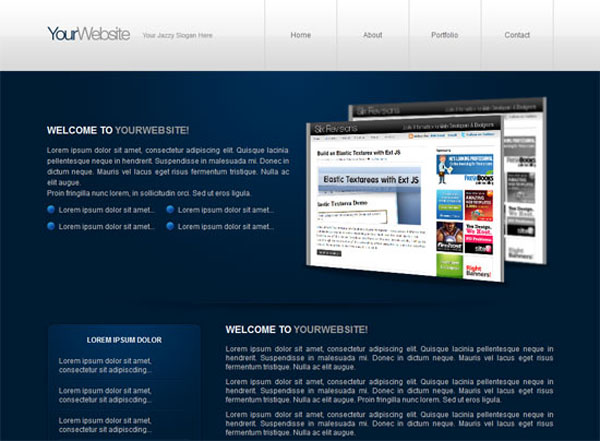
This is a helpful tutorial that focuses on creating a simple and effective design. It’s based upon their own template, but there are a lot of really great tips and tools here for getting the design to work as you’d expect.
Line25 Tutorial

This all-encompassing, in-depth tutorial shows how to code web designs from Photoshop to functioning web sites with HTML. It’s a different approach than the Six Revisions version, which gives you a couple different ways of tackling different problems.
Designmag Tutorial

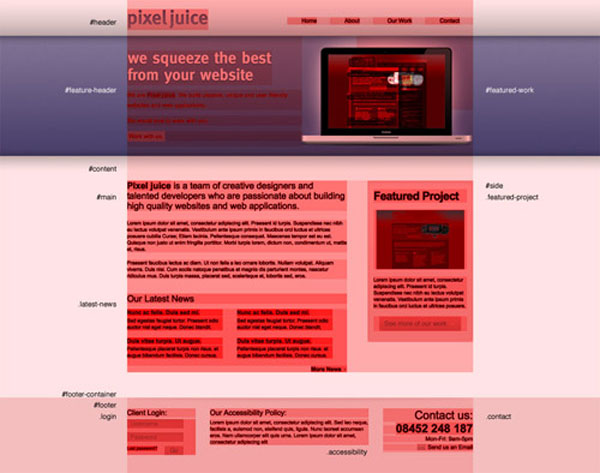
Using a template, this tutorial works through converting various elements and creating polished CSS docs to get the layout just right.
Photoshop Mockup to Xhtml-CSS

This is the second part in a series on developing a design. I liked this because of it’s focus on standards and a detailed breakdown of the sections of the page.
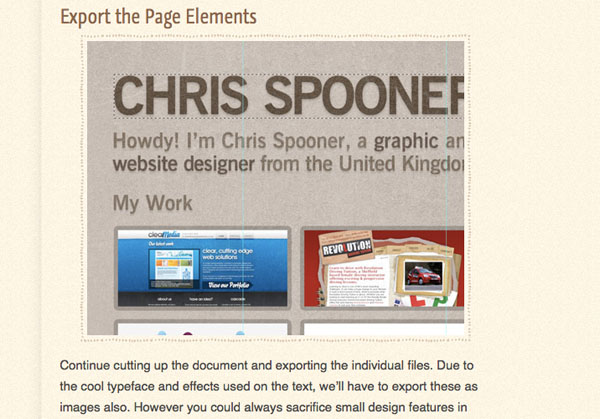
Blog Spoon Graphics- Build your own single page portfolio website

Chris Spooner never fails to provide top-notch design walk-throughs and this is no exception. If you want a one-page site, check this design out and see how he pieces the elements together. This tutorial includes a number of design tips as well.
How to Code a Grunge Web Design from Scratch

A detailed tutorial on both the design aspect and coding aspect for creating a website in Photoshop. You may not like the design itself, but if you want to start with a template and build out a complete site, this is a great starting place. All the files are available for download, so you don’t have to actually start from scratch.
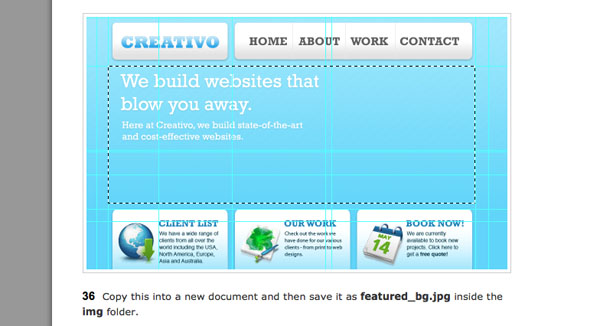
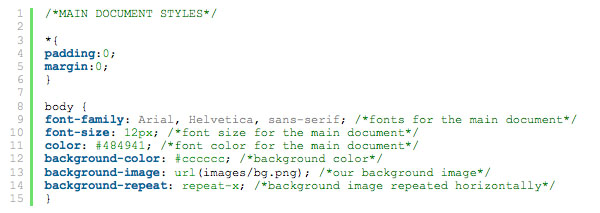
Coding a Clean & Illustrative Web Design from Scratch

Another Six Revisions walk-through, this tutorial takes you from design to site. A strong focus on standards is given with CSS and other tips included.
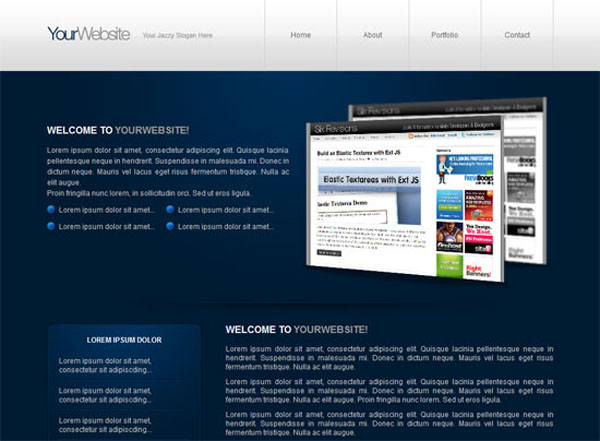
2.0 Style Web Design from Photoshop

Yet another Six Revisions piece, this design is much more simple and modern. Lots of details and downloadable resources are made available.
HV Design Tutorial- Learn to Code Portfolio Layout#10

A code intensive study, this tutorial puts a strong emphasis on the back-end work with CSS being the primary design methodology. The resource files make starting with this design template a breeze when you’re ready to convert. And once you need to start tweaking, this tutorial gives you a support doc for editing.
Source
Hopefully the resoureces above will help you in your PSD to HTML conversion ventures. Keep in mind, though, that if just can’t seem to get it down or if you want to save yourself the time and headache, a quality PSD to HTML conversion company can easily get it done for you.
Tara Hornor
Tara Hornor writes for PixelCrayons.com, an India-based outsourcing and consulting firm. PixelCrayons offers extended teams to its clients, helping them to reduce Time To Market (TTM) and enhance Return On Investment (ROI). With services such as Drupal development and PSD to HTML conversion, PixelCrayons helps clients define and leverage their offshore strategy, offering them “value for money”.
I am Samith Jhon a content writer and a Professional Blogger. I am certified with E20-598 examwhich is very popular these days and have a great scope in the field of IT Certification. I always like to take certification exams and now I have planned to pass E20-591 exam. These kinds of exams could secure your future as well as your job.
 CoalesceIdeas Web and graphic design ideas for inspiration
CoalesceIdeas Web and graphic design ideas for inspiration





Thank you